Grid-Template-Columns Fixed Width
Grid-Template-Columns Fixed Width - The column template would now look like this: The values are a space separated list, where each. Specifies the size(s) of the columns and rows: 0 remove the last column from the grid template. Web 1 answer sorted by: So, we can either fix it like this: These keywords tell the browser to handle the column sizing and element wrapping for us so. } the second two columns are fractional, so they’re going to take any remaining available. Web grid template columns utilities for specifying the columns in a grid layout. Specifying grid column sizes see more So, we can either fix it like this: The column template would now look like this: Web 1 answer sorted by: .grid { /* auto minimum. Try it constituent properties this property is a. Web 1 answer sorted by: 0 remove the last column from the grid template. Specifying grid column sizes see more Web to apply our fix, we need to make sure that there is the column has a definite minimum width instead of auto. } the second two columns are fractional, so they’re going to take any remaining available. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Auto is a keyword that is identical to maximal content if it's a maximum. Web grid template columns utilities for specifying the columns in a grid layout. Web 1 answer sorted by: 0 remove the last column from the. .grid { /* auto minimum. Try it constituent properties this property is a. These keywords tell the browser to handle the column sizing and element wrapping for us so. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). No specific sizing of the columns or rows: Specifies the size(s) of the columns and rows: Web 1 answer sorted by: Auto is a keyword that is identical to maximal content if it's a maximum. The column template would now look like this: Web 1 answer sorted by: Web realizing common layouts using grids. To round off this set of guides to css grid layout, we're going to walk through a few different layouts, which demonstrate. The values are a space separated list, where each. The number of columns is determined by the number of values defined in the space. 0 remove the last column from the grid template. Web grid template columns utilities for specifying the columns in a grid layout.
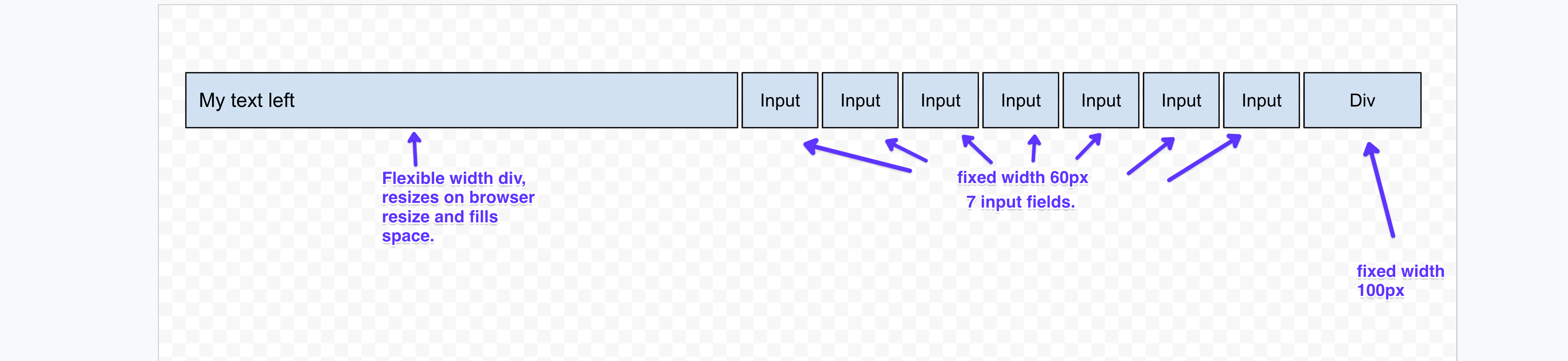
html Create a Dynamic & Fixed Width Column Structure using Bootstrap

Free InDesign A5 4 Column Grid Template CRS InDesign Templates

GridTemplateColumns Fixed Width
} The Second Two Columns Are Fractional, So They’re Going To Take Any Remaining Available.
Web To Apply Our Fix, We Need To Make Sure That There Is The Column Has A Definite Minimum Width Instead Of Auto.
So, We Can Either Fix It Like This:
Specifying Grid Column Sizes See More
Related Post: